分類信息模板開發教程,分類信息列表模板標簽
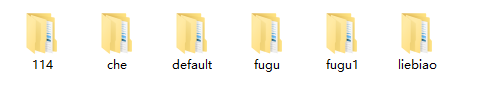
框分類信息系統支持不同分類設置不同的模板樣式,在分類設置中可以修改模板。電腦分類信息模板保存在template/pc/info目錄,手機分類信息模板保存在template/wap/info目錄。
里面的每個目錄表示一個分類信息模板。

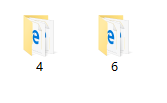
電腦的分類信息模板,每個目錄中包括4和6兩個目錄,4為顯示右側廣告位的目錄,6為不顯示右側廣告位的目錄

電腦版分類信息模板文件說明
電腦模板要支持用戶切換方框和列表兩種顯示方式。所以模板文件要包括方框和列表兩種模板文件

List.html 列表頁模板
Show.html 內容頁模板
css.css 模板css文件
方框方式顯示模板
Box_1.html 普通方框信息模板,基數行
Box_2.html 普通方框信息模板,偶數行
TBox_1.html 小格置頂,基數行
TBox_2.html 小格置頂,偶數行
TBox2_1.html 大格置頂,基數行
TBox2_2.html 大格置頂,偶數行
TBox4_1.html 超大格置頂,基數行
TBox4_2.html 超大格置頂,偶數行
列表方式顯示模板
List_1.html 普通列表信息,基數行
List_2.html 普通列表信息,偶數行
TList_1.html 置頂列表信息,基數行
TList_2.html 置頂列表信息,偶數行
手機版分類信息模板文件說明
List.html 列表頁模板
Show.html 內容頁模板
Box.html 普通信息模板
BoxTop.html 小格置頂模板
BoxTop2.html 大格置頂模板
BoxTop4.html 超大格置頂模板
css.css 模板css文件
站長需要自己做模板可以直接復制default這個默認分類信息模板,然后在其基礎上進行修改。
為了方便站長理解,可以看下圖。List.html模板是整個頁面的模板,Box_1.html,Box_2.html 等是其中一條信息顯示的模板,圖中用紅框框出。show.html則是點開單條信息后,顯示的詳細頁面模板。

列表中標簽
${kTitle,0} 標題,數字控制輸出字數
${kTitle1,0} 標題,數字控制輸出字數
${kNum} 列表編號
${kTitleAll} 全部標題
${kMid} 信息ID
${kLink} 信息鏈接
${kDate} 信息發布日期
${kDate1} 置頂有效天數
${kDate2} 置頂信息顯示置頂有效天數,普通信息顯示發布時間
${kDate,1} 信息發布日期,格式:2023-01-12 09:03:51
${kSort,0} 一級分類名,數字為顯示字數,0為不限。
${kSort1,0} 二級分類名,數字為顯示字數,0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kAddress,0} 一級地區名,數字為顯示字數,0為不限。
${kAddress1,0} 二級地區名,數字為顯示字數,0為不限。
${kAddress2,0} 三級地區名,數字為顯示字數,0為不限。
${kAddressId} 一級地區ID
${kAddressId1} 二級地區ID
${kAddressId2} 三級地址ID
${kIP} 發布信息IP
${kComment} 信息評論數
${kView} 瀏覽量
${kContent,0} 調用信息內容。
${kContentText,0} 調用信息內容無html代碼
${kContact} 聯系方式,只顯示電話、微信、QQ中的一個
${kContactWap} 聯系方式手機樣式,只顯示電話、微信、QQ中的一個
<!--HTML代碼${kTel}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kName}HTML代碼--> 聯系人,沒有填寫不顯示
${kPrice} 價格,如果沒有填寫,顯示<span>面議</span>
<!--html代碼${kPrice1}html代碼--> 價格標簽,如果沒有填寫,不顯示
<!--${kVideo}-->html代碼<!--${kVideoEnd}--> 帶有視頻的信息顯示的html代碼,html代碼中,可以用${kVideo}標簽調用視頻地址
<!--${kUserVip}html代碼--> 如果信息的用戶是會員,顯示此標簽的html代碼
<!--html代碼${kUserClass}html代碼--> 如果信息的用戶不是個人,顯示此標簽html代碼,${kUserClass}替換為用戶類型
${kUserClassName} 信息用戶類型
置頂標題加紅標簽
<!--html代碼${kTop}html代碼--> 如果信息是置頂信息,則顯示此標簽中的html代碼,${kTop}會替換成置頂類型的數字對應,1小格置頂、2大格置頂、4超大格置頂
${kTopListName} 置頂列表中名稱:如超大格置頂,大格置頂等,站長在后臺分類信息設置中修改
${kTopName}置頂用戶購買頁面名稱:如超大格置頂,大格置頂等,站長在后臺分類信息設置中修改
<!--${kTopShow}-->html代碼<!--${kTopShowEnd}--> 置頂顯示的html代碼,只有置頂信息會顯示
${kHot} 標題加紅,標題加紅的信息,此標簽會替換成style="color:#ff0000;"
<!--${kHot1}html代碼--> 標題加紅時顯示的html代碼
${kHotDate}標題加紅有效期
圖片調用
${kPic} 第一張圖片,沒有圖片顯示images/nopic. png
${kPic1} 第二張圖片,沒有圖片顯示images/nopic. png
<!--html代碼${kPic}html代碼--> 第一張圖片,沒有上傳圖片不顯示
<!--html代碼${kPic1}html代碼--> 第二張圖片,沒有上傳圖片不顯示
循環調用多張圖片
<!--${kPicList,0}html代碼--> 數字控制調用數量,內部使用${kPic}標簽調用圖片地址
例:
<!--${kPicList,0}<div class="pic"><img src="${kPic}" /></div>-->
${kPic} 圖片數量
<!--html代碼${kPic1}html代碼--> 圖片數量,無圖片不顯示
${kAlt} 圖片alt
調用發布信息用戶資料
注冊用戶發布時顯示
<!--${kInfoUser}-->
<div class="headpic"><img src="${kUserHeadPic}" /></div><div class="nickname">${kUserNickName}</div>
<!--${kInfoUserEnd}-->
標簽:${kUserName}用戶名,${kUserNickName}昵稱,${kUserHeadPic} 頭像
游客發布時顯示
<!--${kInfoUserNone}-->
<div class="headpic"><img src="/images/nophoto.png" /></div><div class="nickname">游客</div>
<!--${kInfoUserNoneEnd}-->
調用信息評論
<!--${kInfoCommentsList,3}-->html代碼<!--${kInfoCommentsListEnd}-->
標簽:
${kUserHeadPic} 用戶頭像,沒有上傳頭像顯示/images/nophoto.png
${kUserName} 用戶名,沒有登錄的發布的信息顯示空。
${kUserNickName} 用戶昵稱,沒有登錄的發布的信息顯示空。
${kCommentsContent,0} 評論內容,數字控制字數,0為顯示全部
${kCommentsDate} 評論日期
調用自定義字段數據
${kCol變量名,0}
radio checkbox類型的字段調用標簽:${kCol變量名__value,0}
如:租金:${kColzhujin,0}
當字段不為0或空時才顯示
<!--${kCol變量名}-->${kCol變量名,0}<!--${kCol變量名End}-->
例:<!--${kColzhujin}-->租金:${kColzhujin,0}<!--${kColzhujinEnd}-->
checkbox類型分隔顯示
例:配置:${kColsplitpeizhi__value,',','<span>${kValue} </span>'}
說明:將自定義字段peizhi,用英文逗號分隔,對分隔出的每個數據加入標簽
數據“自動檔,天窗,真皮坐椅”分隔后顯示為<span>自動檔 </span><span>天窗 </span><span>真皮坐椅 </span>

 155-6153-2279
155-6153-2279 微信客服
微信客服


 黑公網安備 23090402000014號
黑公網安備 23090402000014號