框分類模板標簽說明
一、模板文件所在目錄
網站模板文件在template目錄,其中pc目錄是電腦端模板,wap目錄是手機H5模板
二、模板文件名及說明
index.html 主頁
top.html 網站頭部
foot.html 網站底部
aboutLeft.html 關于我們右側列表
bizBoxVip.html VIP商家列表顯示模板
bizBox.html 普通商家列表顯示模板
DutyFree.html 免責聲名
getPassWord.html 找回密碼頁面
getPassWord1.html 找回密碼頁面1
getPassWord2.html 找回密碼頁面2
NoChecked.html 商家未審核頁面
NotFound.html 404頁面
Post.html 發(fā)布信息選擇分類頁面
PostForm.html 發(fā)布信息填寫表單頁面
PostFormWap.html 手機發(fā)布信息填寫表單頁面
PostOk.html 發(fā)布信息成功頁面
PostOkWap.html 手機發(fā)布信息成功頁面
PostWap.html 手機發(fā)布信息選擇分類頁面
Search.html 搜索頁面
SearchWap.html 手機搜索頁面
Share.html 分享信息顯示頁面
ShareWap.html 手機分享信息顯示頁面
tishi.html 操作提示
vip.html 商家VIP到期提示
wapBizBoxVip.html 手機VIP商家列表顯示模板
wapBizBox.html 手機普通商家列表顯示模板
wapInfoBox.html 手機信息列表模板
wapInfoBoxTop.html 手機小格置頂信息列表模板
wapInfoBoxTop2.html 手機大格置頂信息列表模板
wapInfoBoxTop4.html 手機超大格置頂信息列表模板
wapUserTop.html 手機網站用戶中心底部
模板標簽:
${WebName} 網站名
${WebTel} 手機
${WebQQ} QQ
${WebWeixin} 微信
${WebDomain} 域名
${WebStat} 統(tǒng)計
${WebLink} 友情鏈接
${WebIpc} IPC
${WebTitle} 網站標題
${WebProvince} 省名(多城市版)
${WebCity} 城市名
${WebShare} 分享置頂數(shù)
${WebIndexCount} 首頁信息數(shù)
${WebInfoCount} 網站信息數(shù)量
${WebInfoTodayCount} 今日發(fā)布信息數(shù)量
${WebBizCount} 網站商家數(shù)量
${WebBizTodayCount} 今日商家入駐數(shù)量
${WebNewsCount} 文章數(shù)量
${WebNewsTodayCount} 今日文章數(shù)量
${WebUserCount} 網站用戶數(shù)量
${WebNav} 網站導航
注:輸出的格式為<li class="fi">導航1</li><li>導航2</li>...<li class="ei">導航n</li>
${WebNav1} 快速導航
注:輸出的格式為<li class="fi">導航1</li><li>導航2</li>...<li class="ei">導航n</li>
手機導航
<!--${WebWapNav,24} HTML代碼及內部標簽${EndWebWapNav}-->
說明,數(shù)字為調用手機導航的數(shù)量
【內部標簽】
${kLink} 鏈接
${kTarget} 鏈接打開方式,新窗口或原窗口
${kTitle,4} 鏈接字
調用圖標字
<!--<i class="head" style="background-color:#${kColor}">${kHead}</i>-->
說明:${kColor}是圖標字的顏色${kHead}是圖標字
調用圖標
<!--<i class="ico" style="background-image:url(${kIco})"></i>-->
說明:${kIco}是圖標地址
${WebPostPath} 發(fā)布信息目錄
${top.html} 網站頭部
${foot.html} 網站底部
${WebPostExplaination} 發(fā)布信息說明
${WebKeywords} 網站關鍵詞
${WebDescription} 網站描述
${WebIndexTopAd} 網站主頁頭部廣告
${WebIndexAd1} 網站主頁中部廣告
${WebIndexAd2} 網站主頁底部廣告
${WebIndexTextAd} 網站主頁文字廣告
${WebExplaination} 網站公告
${WebYear} 當前年份
${WebWeather} 天氣預報文字版
${WebWeixin1} 微信公眾號
${WebWeixinCode} 微信公眾號二維碼
三、主頁調用標簽
1、調用商家一級分類
<!--${WebBizSort,20}HTML代碼及內部標簽${EndWebBizSort}-->
【說明】
數(shù)字為設置調用的條數(shù)
【內部標簽】
${Title} 分類標題
${Mid} 分類ID
注:HTML代碼及內部標簽會自動循環(huán)顯示。
例:<!--${WebBizSort,20}<a href="/biz/s${Mid}_a0_p1.html">${Title}</a>${EndWebBizSort}-->
2、調用商家分類
<!--${WebBizSort,1,20}HTML代碼及內部標簽${EndWebBizSort}-->
【說明】
數(shù)字1:調用分類的上級分類id,0為一級分類
數(shù)字2:調用分類的數(shù)量
【內部標簽】
${SortTitle} 分類標題
${Mid} 分類ID
注:HTML代碼及內部標簽會自動循環(huán)顯示。
例:<!--${WebBizSort,0,20}<a href="/biz/s${Mid}_a0_p1.html">${SortTitle}</a>${EndWebBizSort}-->
3、調用地區(qū)一級分類
<!--${WebCity,0}HTML代碼及內部標簽${EndWebCity}-->
【說明】
數(shù)字1:調用分類的數(shù)量,0為所有分類
【內部標簽】
${Mid} 分類ID
${Title} 分類標題
4、調用信息一級分類
<!--${WebInfoSort,0}HTML代碼及內部標簽${EndWebInfoSort}-->
【說明】
數(shù)字1:調用分類的數(shù)量,0為所有一級分類
【內部標簽】
${Mid} 分類ID
${Link} 分類鏈接
${Title} 分類標題
5、調用信息分類
<!--${WebInfoSort,1,10}HTML代碼及內部標簽${EndWebInfoSort}-->
【說明】
數(shù)字1:調用分類的上級分類id,0為一級分類
數(shù)字2:調用分類的數(shù)量
【內部標簽】
${SortTitle} 分類標題
${SortMid} 分類ID
${SortLink} 分類鏈接
6、調用熱門商家
<!--${WebHotBiz,20}HTML代碼及內部標簽${EndWebHotBiz}-->
【說明】
數(shù)字為設置調用的條數(shù)
7、調用商家
<!--${WebBiz,0,0,50} HTML代碼及內部標簽${EndWebBiz}-->
【說明】
數(shù)字1:分類ID,0為所有分類
數(shù)字2:是否有圖,0為所有,1為有圖信息
數(shù)字3:調用信息數(shù)量
【內部標簽】
${kUid} 商家ID
${kTitle,0} 商家名稱 數(shù)字控制輸出字數(shù)
${kContent,0} 商家簡介 數(shù)字控制輸出字數(shù)
${kPic} 商家圖標,沒有圖片顯示images/nopic.png
${kWeixinPic} 微信二維碼,沒有圖片顯示images/nopic.png
${kZhizhao} 營業(yè)執(zhí)照圖片,沒有圖片顯示images/nopic.png
${kAlt} 商家圖標alt
${kContact} 聯(lián)系方式,只顯示手機、電話、QQ中的一個
${kLink} 商家鏈接
${kWapLink} 手機版商家鏈接
${kReview1} 評論數(shù)量
${kReview2} 點贊數(shù)量
${kView} 查看數(shù)量
${kSort,0} 一級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort1,0} 二級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kAddress,0} 一級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress1,0} 二級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddressId} 一級地區(qū)ID
${kAddressId1} 二級地區(qū)ID
<!--HTML代碼${kTel}HTML代碼--> 手機,沒有填寫不顯示
<!--HTML代碼${kPhone}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kFaxes}HTML代碼--> 傳真,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kFulladdress}HTML代碼--> 地址,沒有填寫不顯示
<!--HTML代碼${kEmail}HTML代碼--> 郵箱,沒有填寫不顯示
<!--HTML代碼${kBusiness}HTML代碼--> 營業(yè)時間,沒有填寫不顯示
8、調用信息最新評論
<!--${WebComment,20}HTML代碼及內部標簽${EndWebComment}-->
【說明】
數(shù)字為設置調用的條數(shù)
【內部標簽】
${kComment,30} 評論內容,數(shù)字控制輸出字數(shù),0為全部顯示
${kCommentDate} 評論時間
${kPrice} 價格,沒有填寫時顯示面議
<!--HTML代碼${kPrice1}HTML代碼--> 價格,沒有填寫不顯示
${kTitle,0} 標題 數(shù)字控制輸出字數(shù)
${kTitleAll} 全部標題
${kMid} 信息ID
${kLink} 信息鏈接
${kWapLink} 手機版信息鏈接
${kDate} 信息發(fā)布日期
${kDate1} 置頂有效天數(shù)
${kDate2} 信息有效天數(shù)
${kSort,0} 一級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort1,0} 二級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort2,0} 三級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kSortId2} 三級分類ID
${kAddress,0} 一級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress1,0} 二級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress2,0} 三級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddressId} 一級地區(qū)ID
${kAddressId1} 二級地區(qū)ID
${kAddressId2} 三級地址ID
${kPic} 圖片,沒有圖片顯示images/nopic. png
${kPic1} 圖片1,沒有圖片顯示images/nopic. png
<!--html代碼${kPic}html代碼--> 圖片,沒有上傳圖片不生效
<!--html代碼${kPic1}html代碼--> 圖片1,沒有上傳圖片不生效
${kAlt} 圖片alt
${kIP} 發(fā)布信息IP
${kComment} 信息評論數(shù)
${kView} 信息瀏覽量
${kContact} 聯(lián)系方式,只顯示電話、微信、QQ中的一個
${kContactWap} 聯(lián)系方式手機樣式,只顯示電話、微信、QQ中的一個
${kPicCount} 圖片數(shù)量
<!--HTML代碼${kTel}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kName}HTML代碼--> 聯(lián)系人,沒有填寫不顯示
<!-- HTML代碼${kUserClass} HTML代碼--> 當用戶類型為中介時顯示的html代碼
${kContent ,0} 調用信息內容。
${kContentText,0} 調用信息內容無html代碼
9、調用信息
<!--${WebMess,0,0,50} HTML代碼及內部標簽${EndWebMess}--> 注: 舊標簽
【說明】
數(shù)字1:分類ID,0為所有分類
數(shù)字2:是否有圖,0為所有,1為有圖信息
數(shù)字3:調用信息數(shù)量
<!--${WebMess,0,0,0,50} HTML代碼及內部標簽${EndWebMess}--> 注:新標簽
【說明】
數(shù)字1:分類ID,0為所有分類
數(shù)字2:是否顯示置頂信息,0不顯示,1顯示、2,只顯示置頂
數(shù)字3:是否有圖,0為所有,1為有圖信息
數(shù)字4:調用信息數(shù)量
【內部標簽】
${kPrice} 價格,沒有填寫時顯示面議
<!--HTML代碼${kPrice1}HTML代碼--> 價格,沒有填寫不顯示
${kTitle,0} 標題 數(shù)字控制輸出字數(shù)
${kTitleAll} 全部標題
${kMid} 信息ID
${kLink} 信息鏈接
${kWapLink} 手機版信息鏈接
${kDate} 信息發(fā)布日期
${kDate1} 置頂有效天數(shù)
${kDate2} 信息有效天數(shù)
${kDate,1} 信息發(fā)布日期,格式:2023-01-12 09:03:51
${kSort,0} 一級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort1,0} 二級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort2,0} 三級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kSortId2} 三級分類ID
${kAddress,0} 一級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress1,0} 二級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress2,0} 三級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddressId} 一級地區(qū)ID
${kAddressId1} 二級地區(qū)ID
${kAddressId2} 三級地址ID
${kPic} 圖片,沒有圖片顯示images/nopic. png
${kPic1} 圖片1,沒有圖片顯示images/nopic. png
<!--html代碼${kPic}html代碼--> 圖片,沒有上傳圖片不生效
<!--html代碼${kPic1}html代碼--> 圖片1,沒有上傳圖片不生效
${kAlt} 圖片alt
${kIP} 發(fā)布信息IP
${kComment} 信息評論數(shù)
${kView} 信息瀏覽量
${kContact} 聯(lián)系方式,只顯示電話、微信、QQ中的一個
${kContactWap} 聯(lián)系方式手機樣式,只顯示電話、微信、QQ中的一個
${kPicCount} 圖片數(shù)量
<!--HTML代碼${kTel}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kName}HTML代碼--> 聯(lián)系人,沒有填寫不顯示
<!-- HTML代碼${kUserClass} HTML代碼--> 當用戶類型為中介時顯示的html代碼
${kContent ,0} 調用信息內容。
${kContentText,0} 調用信息內容無html代碼
10、調用文章
<!--${WebNews,0,0,50} HTML代碼及內部標簽${EndWebNews}-->
11、調用熱門文章
<!--${WebHotNews,0,0,1} HTML代碼及內部標簽${EndWebHotNews}-->
【說明】
數(shù)字1:分類ID,0為所有分類
數(shù)字2:是否有圖,0為所有,1為有圖信息
數(shù)字3:調用信息數(shù)量
【內部標簽】
${kTitle,0} 標題 數(shù)字控制輸出字數(shù)
${kLink} 鏈接
${kLinkWap} 手機鏈接
${kContent,0} 內容 數(shù)字控制輸出字數(shù)
${kSort,0} 分類名,數(shù)字為顯示字數(shù),0為不限。
${kPic} 圖片,沒有圖片顯示images/nopic.png
${kAlt} 圖片alt
${kDate} 發(fā)布日期
${kComment} 評論數(shù)
${kView} 瀏覽量
10、調用文章
<!--${WebNews,0,0,50} HTML代碼及內部標簽${EndWebNews}-->
11、調用熱門文章
<!--${WebHotNews,0,0,1} HTML代碼及內部標簽${EndWebHotNews}-->
【說明】
數(shù)字1:分類ID,0為所有分類
數(shù)字2:是否有圖,0為所有,1為有圖信息
數(shù)字3:調用信息數(shù)量
【內部標簽】
${kTitle,0} 標題 數(shù)字控制輸出字數(shù)
${kLink} 鏈接
${kLinkWap} 手機鏈接
${kContent,0} 內容 數(shù)字控制輸出字數(shù)
${kSort,0} 分類名,數(shù)字為顯示字數(shù),0為不限。
${kPic} 圖片,沒有圖片顯示images/nopic.png
${kAlt} 圖片alt
${kDate} 發(fā)布日期
${kComment} 評論數(shù)
${kView} 瀏覽量
11、調用問答提問
<!--${WebQuestionsList,0,0,0,50}--> HTML代碼及內部標簽<!--${EndWebQuestionsList}-->
【說明】
數(shù)字1:類別,0:所有 1:已解決 2:未解決 3:未回答
數(shù)字2:熱門,0:全部 1:熱門問題 2:非熱門問題
數(shù)字3:是否有圖,0:所有,1:有圖
數(shù)字4:調用數(shù)量
【內部標簽】
<!--${kQuestionsAdopt}html代碼--> 問題已解決顯示的html代碼
${kQuestionsTitle,0} 標題,數(shù)字控制輸出字數(shù)
${kQuestionsContent,0} 內容,數(shù)字控制輸出字數(shù)
${kQuestionsPic,0} 圖片,數(shù)字控制輸出字數(shù)
${kQuestionsDate} 日期
${kQuestionsMid} ID
${kQuestionsViews} 瀏覽量
${kQuestionsAnswers} 回復數(shù)量
${kQuestionsHeadPic} 用戶頭像
${kQuestionsNickName} 用戶名稱
12、調用全部信息第一頁的內容
${WebMessList}
13、調用分類信息分頁列表
${WebPageList}
14、調用分類信息顯示方式
${WebDisplayType}
四、發(fā)布信息頁面標簽
生效的模板文件
Post.html 發(fā)布信息選擇分類頁面
PostForm.html 發(fā)布信息填寫表單頁面
PostFormWap.html 手機發(fā)布信息填寫表單頁面
PostOk.html 發(fā)布信息成功頁面
PostOkWap.html 手機發(fā)布信息成功頁面
PostWap.html 手機發(fā)布信息選擇分類頁面
標簽
${SortList} 發(fā)布信息選擇分類列表
${CitySelect} 地區(qū)選擇
${SortName} 發(fā)布信息頁面分類名一
${SortName1} 發(fā)布信息頁面分類名二
${InfoId} 發(fā)布信息完的ID
${InfoTitle} 發(fā)布信息完的標題
${WebPicCount} 上傳圖片數(shù)量
${WebPicSize} 上傳圖片大小
${WebPicSize1} 上傳圖片大小(文字)
五、分類列表樣式模板標簽
模板文件所在目錄:
分類列表樣式模板文件在template/xinxi/目錄下
每個文件夾為一個分類列表樣式,框分類的每個信息分類可以設置單獨的顯示樣式。
目錄包含文件名及說明:
images 分類樣式模板圖片目錄
css.css 分類樣式模板css文件
Box_1.html 一格(單數(shù)排)信息顯示樣式
Box_2.html 一格(雙數(shù)排)信息顯示樣式
TBox_1.html 一格置頂(單數(shù)排)信息顯示樣式
TBox_2.html 一格置頂(雙數(shù)排)信息顯示樣式
Tbox2_1.html 兩格置頂(單數(shù)排)信息顯示樣式
Tbox2_2.html 兩格置頂(雙數(shù)排)信息顯示樣式
Tbox4_1.html 四格置頂(單數(shù)排)信息顯示樣式
Tbox4_2.html 四格置頂(雙數(shù)排)信息顯示樣式
List_1.html 列表(單數(shù)排)信息顯示樣式
List_2.html 列表(雙數(shù)排)信息顯示樣式
TList_1.html 列表置頂(單數(shù)排)信息顯示樣式
TList_2 .html 列表置頂(雙數(shù)排)信息顯示樣式
注:單數(shù)排和雙數(shù)排不同模板文件是為了實現(xiàn)兩排信息不同顏色顯示
標簽及說明:
${kPrice} 價格,如果沒有填寫,顯示<span>面議</span>
<!--html代碼${kPrice1}html代碼--> 價格標簽,如果沒有填寫,不顯示
<!--html代碼${kTop}html代碼--> 如果信息是置頂信息,則顯示此標簽中的html代碼,${kTop}會替換成置頂類型的數(shù)字對應,1小格置頂、2大格置頂、4超大格置頂
<!--html代碼${kUserClass}html代碼--> 如果信息的用戶不是個人,顯示此標簽html代碼,${kUserClass}替換為用戶類型
${kUserClassName} 信息用戶類型
<!--html代碼${kUserVip}html代碼--> 如果信息的用戶是會員,顯示此標簽的html代碼
${kTitle,0} 標題 數(shù)字控制輸出字數(shù)
${kNum} 列表編號 ${kTitleAll} 全部標題
${kMid} 信息ID
${kLink} 信息鏈接
${kDate} 信息發(fā)布日期
${kDate1} 置頂有效天數(shù)
${kDate2} 信息有效天數(shù)
${kDate,1} 信息發(fā)布日期,格式:2023-01-12 09:03:51
${kSort,0} 一級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort1,0} 二級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort2,0} 三級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kSortId2} 三級分類ID
${kAddress,0} 一級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress1,0} 二級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress2,0} 三級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddressId} 一級地區(qū)ID
${kAddressId1} 二級地區(qū)ID
${kAddressId2} 三級地址ID
${kPic} 圖片,沒有圖片顯示images/nopic. png
${kPic1} 圖片1,沒有圖片顯示images/nopic. png
<!--html代碼${kPic}html代碼--> 圖片,沒有上傳圖片不生效
<!--html代碼${kPic1}html代碼--> 圖片1,沒有上傳圖片不生效
<!--${kPicList,0}html代碼--> 循環(huán)調用多張圖片,數(shù)字控制調用數(shù)量,內部使用${kPic}標簽調用圖片地址
${kPicCount} 圖片數(shù)量
<!--html代碼${kPicCount1}html代碼--> 調用信息的圖片數(shù)量,無圖片不顯示
${kAlt} 圖片alt
${kIP} 發(fā)布信息IP
${kComment} 信息評論數(shù)
${kContact} 聯(lián)系方式,只顯示電話、微信、QQ中的一個
${kContactWap} 聯(lián)系方式手機樣式,只顯示電話、微信、QQ中的一個
<!--HTML代碼${kTel}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kName}HTML代碼--> 聯(lián)系人,沒有填寫不顯示
${kContent,0} 調用信息內容。
${kContentText,0} 調用信息內容無html代碼
${kHot} 標題加紅,標題加紅的信息,此標簽會替換成style="color:#ff0000;"
六、商家列表模板標簽
模板文件所在目錄
模板存放目錄template
目錄包含文件名及說明:
bizBoxVip.html VIP商家列表顯示模板
bizBox.html 普通商家列表顯示模板
wapBizBoxVip.html 手機VIP商家列表顯示模板
wapBizBox.html 手機普通商家列表顯示模板
標簽及說明:
${kUid} 商家ID
${kTitle,0} 商家名稱 數(shù)字控制輸出字數(shù)
${kContent,0} 商家簡介 數(shù)字控制輸出字數(shù)
${kPic} 商家圖標,沒有圖片顯示images/nopic.png
${kWeixinPic} 微信二維碼,沒有圖片顯示images/nopic.png
${kZhizhao} 營業(yè)執(zhí)照圖片,沒有圖片顯示images/nopic.png
${kAlt} 商家圖標alt
${kContact} 聯(lián)系方式,只顯示手機、電話、QQ中的一個
${kLink} 商家鏈接
${kWapLink} 手機版商家鏈接
${kReview1} 評論數(shù)量
${kReview2} 點贊數(shù)量
${kView} 查看數(shù)量
${kSort,0} 一級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSort1,0} 二級分類名,數(shù)字為顯示字數(shù),0為不限。
${kSortId} 一級分類ID
${kSortId1} 二級分類ID
${kAddress,0} 一級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddress1,0} 二級地區(qū)名,數(shù)字為顯示字數(shù),0為不限。
${kAddressId} 一級地區(qū)ID
${kAddressId1} 二級地區(qū)ID
<!--HTML代碼${kTel}HTML代碼--> 手機,沒有填寫不顯示
<!--HTML代碼${kPhone}HTML代碼--> 電話,沒有填寫不顯示
<!--HTML代碼${kWeixin}HTML代碼--> 微信,沒有填寫不顯示
<!--HTML代碼${kFaxes}HTML代碼--> 傳真,沒有填寫不顯示
<!--HTML代碼${kQq}HTML代碼--> QQ,沒有填寫不顯示
<!--HTML代碼${kFulladdress}HTML代碼--> 地址,沒有填寫不顯示
<!--HTML代碼${kEmail}HTML代碼--> 郵箱,沒有填寫不顯示
<!--HTML代碼${kBusiness}HTML代碼--> 營業(yè)時間,沒有填寫不顯示
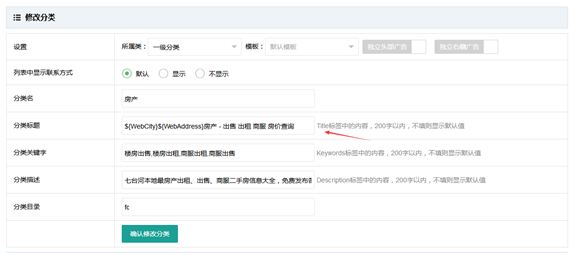
七、分類標題標簽
說明
框分類支持設置每個分類頁面的標題(title)、關鍵詞(Keywords)、描述(Description)。這樣的好處是讓搜索引擎更好的了解當前分類的內容,增加網站權重和排名。在設置分類的標題、關鍵詞和描述時,運用標簽會得到更好的效果。
標簽
${WebCity} 調用城市名
${WebAddress} 調用當前分類選擇的地區(qū)名
例:
登錄后臺 – 分類設置 – 修改“房產”下的“出租”這個分類設置
設置標題為“${WebCity}${WebAddress}最新租房信息 - ${WebCity}${WebAddress}最新出租信息”
<!-- /* Font Definitions */ @font-face {font-family:宋體; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;} @font-face {font-family:"Cambria Math"; panose-1:0 0 0 0 0 0 0 0 0 0; mso-font-charset:1; mso-generic-font-family:roman; mso-font-format:other; mso-font-pitch:variable; mso-font-signature:0 0 0 0 0 0;} @font-face {font-family:Calibri; panose-1:0 0 0 0 0 0 0 0 0 0; mso-font-alt:"Times New Roman"; mso-font-charset:0; mso-generic-font-family:roman; mso-font-format:other; mso-font-pitch:auto; mso-font-signature:0 0 0 0 0 0;} @font-face {font-family:"\@宋體"; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; text-align:justify; text-justify:inter-ideograph; mso-pagination:none; font-size:10.5pt; mso-bidi-font-size:11.0pt; font-family:"Calibri","serif"; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:宋體; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-font-kerning:1.0pt;} p.MsoHeader, li.MsoHeader, div.MsoHeader {mso-style-priority:99; mso-style-link:"頁眉 Char"; margin:0cm; margin-bottom:.0001pt; text-align:center; mso-pagination:none; tab-stops:center 207.65pt right 415.3pt; layout-grid-mode:char; border:none; mso-border-bottom-alt:solid windowtext .75pt; padding:0cm; mso-padding-alt:0cm 0cm 1.0pt 0cm; font-size:9.0pt; font-family:"Calibri","serif"; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:宋體; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-font-kerning:1.0pt;} p.MsoFooter, li.MsoFooter, div.MsoFooter {mso-style-priority:99; mso-style-link:"頁腳 Char"; margin:0cm; margin-bottom:.0001pt; mso-pagination:none; tab-stops:center 207.65pt right 415.3pt; layout-grid-mode:char; font-size:9.0pt; font-family:"Calibri","serif"; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:宋體; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-font-kerning:1.0pt;} p.MsoAcetate, li.MsoAcetate, div.MsoAcetate {mso-style-noshow:yes; mso-style-priority:99; mso-style-link:"批注框文本 Char"; margin:0cm; margin-bottom:.0001pt; text-align:justify; text-justify:inter-ideograph; mso-pagination:none; font-size:9.0pt; font-family:"Calibri","serif"; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-fareast-font-family:宋體; mso-fareast-theme-font:minor-fareast; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi; mso-font-kerning:1.0pt;} span.Char {mso-style-name:"批注框文本 Char"; mso-style-noshow:yes; mso-style-priority:99; mso-style-unhide:no; mso-style-locked:yes; mso-style-link:批注框文本; mso-ansi-font-size:9.0pt; mso-bidi-font-size:9.0pt;} span.Char0 {mso-style-name:"頁眉 Char"; mso-style-priority:99; mso-style-unhide:no; mso-style-locked:yes; mso-style-link:頁眉; mso-ansi-font-size:9.0pt; mso-bidi-font-size:9.0pt;} span.Char1 {mso-style-name:"頁腳 Char"; mso-style-priority:99; mso-style-unhide:no; mso-style-locked:yes; mso-style-link:頁腳; mso-ansi-font-size:9.0pt; mso-bidi-font-size:9.0pt;} .MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-family:"Calibri","serif"; mso-bidi-font-family:"Times New Roman"; mso-bidi-theme-font:minor-bidi;} /* Page Definitions */ @page {mso-page-border-surround-header:no; mso-page-border-surround-footer:no;} @page WordSection1 {size:612.0pt 792.0pt; margin:72.0pt 90.0pt 72.0pt 90.0pt; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.WordSection1 {page:WordSection1;} -->
當瀏覽朝陽區(qū)的租房信息是,標題顯示為“北京朝陽區(qū)最新租房信息 - 北京朝陽區(qū)最新出租信息”


 155-6153-2279
155-6153-2279 微信客服
微信客服


 黑公網安備 23090402000014號
黑公網安備 23090402000014號