商家建站模板開發教程,商家建站模板標簽
模板文件所在目錄
電腦模板存放目錄“company/template/”,手機模板存放目錄 “company/template/wap/”,商家域名綁定程序在( /template/ 和/template/wap/)。在模板目錄中,每個文件夾為一個企業建站模板,文件夾名為字母、數字和符號。
注:如果商家建站使用的域名綁定程序,需將模板同時上傳到主站company/template目錄和商家域名綁定程序template目錄
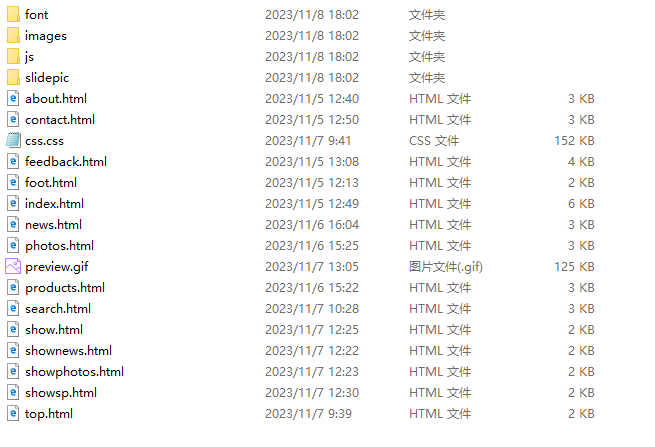
目錄包含文件名及說明
top.html 頭部模板
foot.html 底部模板
index.html 首頁模板
products.html 產品列表頁模板
photos.html 相冊列表頁面
news.html 商家動態列表頁模板
search.html 搜索結果列表模板
show.html 產品內容頁模板
showphotos.html 相冊內容頁模板
shownews.html 動態內容頁模板
showsp.html 單頁內容頁模板
feedback.html 給我留言模板
contact.html 聯系我們模板
about.html 關于我們模板
info.html分類信息列表頁面
showinfo.html分類信息內容頁面
preview.gif 模板預覽圖片
/slidepic/此目錄為默認幻燈片圖片目錄,可以把模板默認的幻燈片圖片放在此目錄,當用戶沒有設置幻燈片時,默認調用此目錄中的圖片

模板開發規劃
調用模板目錄中的圖片或css、js等文件時,可以使用${cTemplatePath}標簽代替模板所在目錄,因為模板的目錄名有可能會被用戶改變,使用二級域名或目錄方式訪問時,模板保存的目錄也不同。
例:調用當前模板目錄下的css.css文件
<link rel="stylesheet" type="text/css" href="${cTemplatePath}/css.css" />
由于使用域名訪問和通過目錄訪問時,首頁、關于我們、產品列表等地址不同。所以統一規范為通過域名訪問時的鏈接,方便在目錄訪問時系統替換為對應的目錄鏈接。
首頁鏈接 /
手機站首頁鏈接 /wap/
關于我們 /about.html
關于我們手機站 /wap/about.html
聯系我們 /contact.html
聯系我們手機站 /wap/contact.html
留言 /feedback.html
留言手機站 /wap/feedback.html
產品列表 /products/
產品列表手機站 /wap/products/
相冊列表 /photos/
相冊列表手機站 /wap/photos/
文章列表 /news/
文章列表手機站 /wap/news/
標簽及說明
${top.html} 調用頭部
${foot.html} 調用底部
${cTemplatePath} 模板目錄
${cTopPic} 商家頭部圖片 注:商家未上傳圖片時默認為(當前模板目錄/images/top.jpg)
${cTopPic1} 手機版商家頭部圖片 注:商家未上傳圖片時默認為(當前模板目錄/images/top.jpg)
${cBgPic} 背景圖片 注:商家未上傳圖片時默認為(當前模板目錄/images/bg.jpg)
${cPic} 商家圖標 注:商家未上傳圖片時默認為(當前模板目錄/images/nopic.gif)
${cWeixinPic} 微信二維碼 注:商家未上傳圖片時默認為(當前模板目錄/images/nopic.gif)
${cName} 商家名
${cId} 商家Id
${cUserName} 商家用戶名
${cDomain} 商家主頁地址或域名
${cPoint} 商家訪問量
${cAbout,0} 關于我們,數字為限制顯示的字數,0為顯示全部。
${cYear} 當前年份
${cStat} 網站統計
${cBeian} 網站備案號
${cTemplateName} 模板文件夾名
${cTitle} 網站標題
${cKeywords} 網站關鍵詞
${cDescription} 網站描述
${sWebDomain} 主站域名
${sWebName} 主站名稱
${sWebStat} 主站統計代碼
${cBaiduMap} 百度地圖
<!-- HTML代碼${cTel} HTML代碼--> 手機
<!-- HTML代碼${cPhone} HTML代碼--> 電話
<!-- HTML代碼${cFaxes} HTML代碼--> 傳真
<!-- HTML代碼${cWeixin} HTML代碼--> 微信
<!-- HTML代碼${cQq} HTML代碼--> QQ
<!-- HTML代碼${cAddress} HTML代碼--> 地址
<!-- HTML代碼${cBusiness} HTML代碼--> 營業時間
調用商家視頻(視頻由站長在后臺為商家上傳)
<!--${cVideo}-->html代碼${cVideo}<!--${cVideoEnd}--> 調用商家視頻,${cVideo}會換成視頻地址
文字LOGO和圖片LOGO兼容問題
可以用以下標簽實現沒有上傳圖片LOGO時,顯示商家名文字LOGO
<!--${cImgLogo}-->當是傳了圖片LOGO顯示的內容<!--${cImgLogoEnd}-->
<!--${cTextLogo}-->當沒有上傳圖片LOGO時顯示的內容<!--${cTextLogoEnd}-->
舉例:
[code_html]<!--${cImgLogo}--><div class="logo"><a href="/"><img src="${cTopPic}" alt="${cName}"/></a></div><!--${cImgLogoEnd}-->
<!--${cTextLogo}--><div class="textlogo">${cName}</div><!--${cTextLogoEnd}-->[/code_html]
調用內容列表
<!--${cBizInfo,0,0,0,0}-->列表內容標簽及html代碼<!--${cBizInfoEnd}-->
【說明】
數字1:類型 0全部 1幻燈片 2產品信息 3企業動態 4相冊 5單頁
數字2:是否調用熱門 0全部 1普通 2為熱門展示
數字3:分類id,如產品、文章、相冊的分類,也可以輸入分類名
數字4:調用數量
【內部標簽】
${pLink} 鏈接
${pDate} 日期
${pSort} 分類名
${pPic} 封圖
${pPrice} 價格,無價格顯示面議
<!-- HTML代碼${pPrice} HTML代碼--> 價格,無價格不顯示
${pTitle,0} 標題
${pContent,0} 內容
${kColms_date,"yyyy-MM-dd",0} 自定義日期格式 y替換為年 M替換成月 d替換成日,注M為大寫
h替換為時,m替換為分 s替換為秒
例:<div class="date">${kColms_date,"<\h4>dd</\h4><p>yyyy-MM</p>",0}</div>
標簽中的<h4>要寫成<\h4>,不然h會替換為小時。
調用分類
產品分類
<!--${cProductSortList,0} HTML代碼及內部標簽-->
文章動態分類
<!--${cNewsSortList,0} HTML代碼及內部標簽-->
相冊分類
<!--${cPhotosSortList,0} HTML代碼及內部標簽-->
【說明】
數字1:調用數量
【內部標簽】
${pSort} 分類ID
${pTitle} 鏈接字
${pLink} 鏈接
例:
<div class="home-title-more">
<a href="/news/" class="active">全部</a>
<!--${cNewsSortList,0}<a href="${pLink}" title="${pTitle} ">${pTitle} </a>-->
</div>調用友情鏈接
<!--${cLink,0} HTML代碼及內部標簽-->
【說明】
數字1:調用數量
【內部標簽】
${pTitle} 鏈接字
${pLink} 鏈接
調用網站導航
${cWebIndex} 網站導航
注:網站導航輸出格式 <li class="fi">導航鏈接1</li><li>導航鏈接2</li>...<li class="ei">導航鏈接N</li>
自定義導航
<!--${cWebIndex,0} HTML代碼及內部標簽-->
【說明】
數字1:調用數量
【內部標簽】
${pTitle} 鏈接字
${pLink} 鏈接
搜索表單格式
例子:
<form method="get" name="myform1" action="search.aspx">
<input type="hidden" name="u" value='${cId}' />
<input type="text" name="k" value="關鍵詞" onfocus="javascript:if(this.value=='關鍵詞')this.value='';" size='20' />
<input type="submit" value="搜索" />
</form>
說明:
可以自己添加各種樣式和代碼。表單的提交頁面為search.aspx ,提交方式為get
表單必需包含的內容有<input type="hidden" name="u" value='${cId}' /> 用來記錄企業ID。
手機版搜索表單要有<input type="hidden" name="r" value="wap" />用來標記手機搜索。
<input type="text" name="k" value="關鍵詞" onfocus="javascript:if(this.value=='關鍵詞')this.value='';" size='20' />用來輸入搜索詞。
<input type="submit" value="搜索" /> 提交搜索的按鈕。
商家留言調用
<!--${cFeedback,20} HTML代碼及內部標簽-->
【說明】
數字1:調用數量
【內部標簽】
${pDate} 留言日期
${pContent} 留言內容
幻燈片調用
<!--${cHot,20} HTML代碼及內部標簽-->
【說明】
數字1:調用數量
【內部標簽】
${pPic} 圖片地址 默認為nopic.gif
${pLink} 鏈接地址
${pTitle,0} 標題
${pContent,0} 內容
${pDate} 發布日期
注:模板開發者可以為模板設置默認幻燈片圖片,當用戶沒有上傳幻燈片時,顯示默認圖片,在模板目錄創建slidepic目錄,將默認幻燈片圖片放在slidepic目錄,模板處理程序會自動調用。
列表頁面
news.html企業動態列表模板
<!--${cNewsList,20} HTML代碼及內部標簽--> 企業動態列表調用,數字為每頁顯示的數量
products.html企業產品列表模板
<!--${cProductsList,20} HTML代碼及內部標簽--> 企業產品列表調用,數字為每頁顯示的數量
photos.html企業相冊列表模板
<!--${cPhotosList,20} HTML代碼及內部標簽--> 企業相冊列表調用,數字為每頁顯示的數量
info.html調用用戶發布的分類信息列表
<!--${cInfoList,20} HTML代碼及內部標簽-->調用用戶發布的分類信息列表,數字為每頁顯示的數量
search.html搜索結果列表模板
<!--${cSearchList,20} HTML代碼及內部標簽--> 搜索結果列表調用,數字為每頁顯示的數量
${cKeyword} 搜索頁面調用當前搜索詞
<!-- HTML代碼${cSortName} HTML代碼--> 當前選擇的分類名調用,沒有選擇分類不顯示
【內部標簽】
${cSortId} 分類ID
【說明】
數字1:每頁顯示的數量
【內部標簽】
${pPic} 圖片地址 默認為nopic.gif
${pLink} 鏈接地址
${pInfoLink} 分類信息列表頁面調用原地址標簽
${pSort} 分類
${pTitle,0} 標題
${pPrice} 價格
${pContent,0} 內容
${pDate} 發布日期
【分頁代碼調用】
${cPage} 中文
${cPageEn} 英文
注:分頁代碼格式為<div class="pn">第1/1頁</div><div class="pn">首頁</a></div><div class="pn">頁1</div><div class="pn pnc">當前頁</div><div class="pn">頁3</div><div class="pn">尾頁</div>
內容頁模板
show.html 產品內容頁模板
shownews.html 文章內容頁模板
showphotos.html 相冊內容頁模板
showsp.html 幻燈片和單頁內容頁模板
showinfo.html 分類信息內容頁模板
內容頁模板標簽
${pTitle,0} 信息標題
${pContent,0} 信息內容
${pSort} 信息分類
${pDate} 發布日期
<!--${pPrice}-->價格 等于0時不輸出
<!--${pPic1}--> 封圖
${cPreTitle,0} 上一篇標題
${cPreTitleEn,0} 上一篇標題英文
${cPreLink} 上一篇鏈接
${cNextTitle,0} 下一篇標題
${cNextTitleEn,0} 下一篇標題英文
${cNextLink} 下一篇鏈接
留言表單
Form action地址:/action/?s=feedback&id=${cId}
返回英文的地址/action/?s=feedback&id=${cId}&lan=en
留言內容要放在message名的input或textarea中,也可以在提交表單時,通過js合并到message中
留言表單例子:
<form action="/action/?s=feedback&id=${cId}" class="feedbackwrap" name="feedback" method="post" onsubmit="return formatFeedback()">
<div class="feedback_item">
<label>姓名</label>
<div class="inputwrap"><input type="text" size="50" id="name" placeholder="您的姓名" name="name" /></div>
</div>
<div class="feedback_item">
<label>聯系方式</label>
<div class="inputwrap"><input type="text" size="50" id="contact" name="contact" placeholder="請輸入您的聯系方式" /></div>
</div>
<div class="feedback_item">
<label>留言</label>
<div class="textareawrap"><textarea name="text" rows="5" id="text" cols="50" placeholder="請輸入您的留言內容"></textarea></div>
</div>
<div class="feedback_item">
<label>驗證碼</label>
<div class="inputwrap"><input type="text" size="20" name="validate" /></div>
<div class="valipic"><img src="/validate/?cache=" id="valiPic" onclick="this.src='/validate/?cache='+Math.random()" alt="點擊更換圖片" class="c_valipic" align="middle" /></div>
</div>
<div class="feedback_item"><input type="submit" class="postbtn" value="提交留言" />
</div>
<input type="hidden" id="message" name="message" />
</form>
<script type="text/javascript">
function formatFeedback()
{
if($("#name").val()=="")
{
alert("請輸入姓名!");
return false;
}
if($("#contact").val()=="")
{
alert("請輸入聯系方式!");
return false;
}
if($("#text").val()=="")
{
alert("請輸入留言內容!");
return false;
}
$("#message").val("姓名:"+$("#name").val()+"\r\n聯系方式:"+$("#contact").val()+"\r\n內容:"+$("#text").val());
if($("#message").val().length>500)
{
alert("內容請保持400字以內!");
return false;
}
return true;
}
</script>

 155-6153-2279
155-6153-2279 微信客服
微信客服


 黑公網安備 23090402000014號
黑公網安備 23090402000014號